Embed Picker Wheel
Generate an embed wheel link for your website
Configure Embed Wheel:
<iframe src="" width="100%" height="550px" scrolling="no" frameborder="0"></iframe>
1. Tutorial
If you want to use Picker Wheel on your existing website or blog, you can now embed it.
Use the embed wheel generator above to generate a link.
Click the "Inputs" button to insert your list of entries. You can also add the weight which draws a different pie size (default is 1) accordingly for each entry.
There are several other features you can enable for the embed wheel. You can write title, change the size of wheel, enable spinning sound, enable confetti, change text color and background color.
For the premium users, you can also change the pie colors as well as hide the Picker Wheel logo. You will get a shortened link instead if your inputs are more than 10 entries or pie colors are changed or logo is hidden. The shortened link is always available to access as long as your subscription is active.
2. Embed in Website or Blog
You have to adjust the width of the parent container (usually div) to get a good fit.
Please test your width/height size in both desktop and mobile views to ensure the wheel is fit to the screen. You may embed it in main column or sidebar. Below is an example of Picker Wheel embedding in Wordpress site.

3. Embed in Power Point
Choose Insert -> Get Add-ins
Search and add a Web Viewer

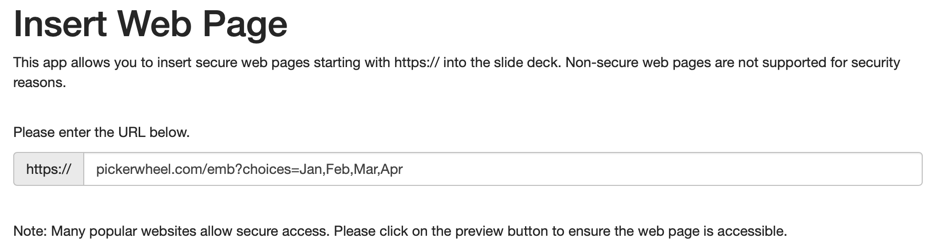
Insert the generated Picker Wheel link.

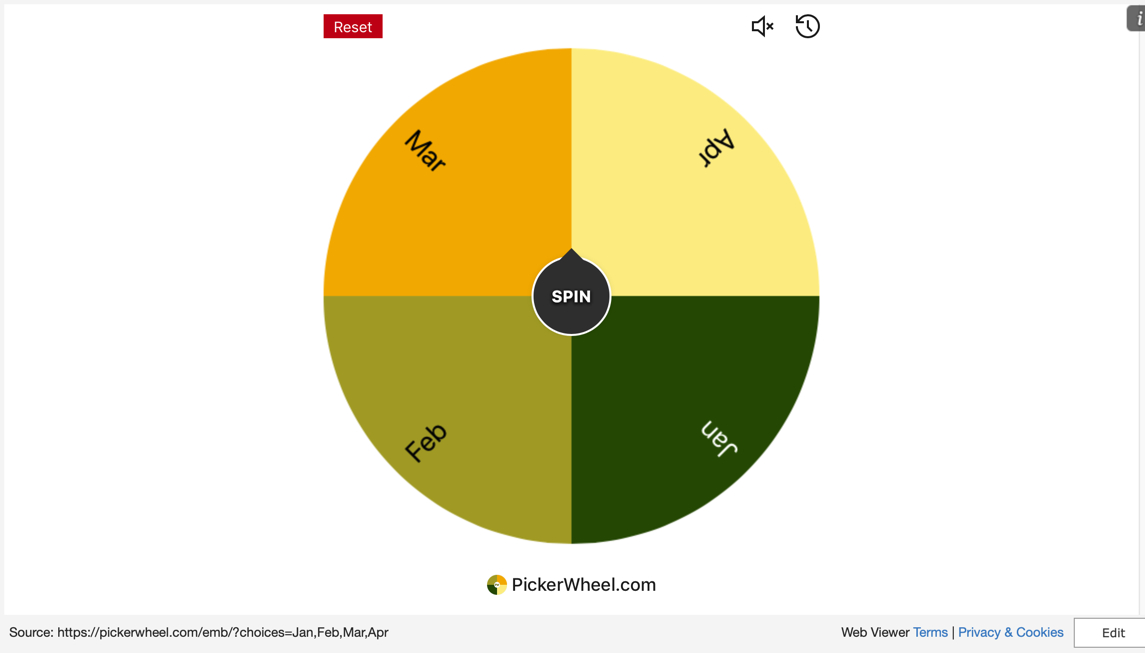
Click Preview. Picker Wheel appears!

If you need help or have any feedback about embedding the Picker Wheel. Please let us know here.
NOTE: Picker Wheel doesn't support embed in Google Slides, Keynote, and Prezi.